Cloudflare als DNS-, Optimierungs-, Sicherheits- und Cache-Tool zu verwenden, ist auch bei WordPress-Webseiten extrem empfehlenswert. In diesem Beitrag gehe ich auf die ideale Konfiguration der Cloudflare-Free-Version in Kombination mit WordPress Webseiten ein. Mit dem von mir erprobten Cloudflare Setup für WordPress Seiten kannst du vollkommen kostenlos das Maximum aus dem Service herausholen.
Die folgende Konfiguration findet auf mehreren hundert Webseiten aktuell Anwendung und bringt ein deutliches Plus an Performance und Sicherheit. Diese ist in der Praxis also bestens bewährt und kann von mir persönlich mit bestem Gewissen für WordPress-Installationen empfohlen werden.
Alle hier gezeigten Einstellungen können mit der Cloudflare-Free-Version getroffen werden!
Die DNS-Einstellungen
Über die DNS-Einstellungen verknüpfst du dein Hosting / Server mit deiner Domain. Das Cloudflare DNS setzt Änderungen in der Regel in Echtzeit um und sorgt für eine hohe Erreichbarkeit. Um die DNS-Einstellungen zu setzen, navigiere in der linken Seitenleiste zu “DNS” und wähle den Unterpunkt “Records” aus. Nun kannst du deine DNS-Einträge verwalten. Wie du deine Webseite mit deiner Domain via DNS verknüpfst, erfährst du in diesem separaten Ratgeber.
Webseite mit Domain verknüpfen in 3 Schritten (via Cloudflare DNS)
Edge-SSL & Origin Server Zertifikat
Cloudflare stellt kostenlose SSL-Zertifikate zur Verfügung, um deine Webseite abzusichern. Dies gilt sowohl für die Cloudflare Edge als auch für Origin Server Zertifikate. Das Edge Zertifikat sichert die Verbindung zwischen Browser und Cloudflare, das Origin Zertifikat die weiterführende Verbindung von den Cloudflare-Knoten zu deinem Server.
Cloudflare Edge Zertifikat einrichten: Edge Zertifikate werden zu 100% automatisch von Cloudflare verwaltet und stehen beinahe unmittelbar nach Seiten-Registrierung zur Verfügung. Hier bedarf es keiner weiteren Einstellungen.
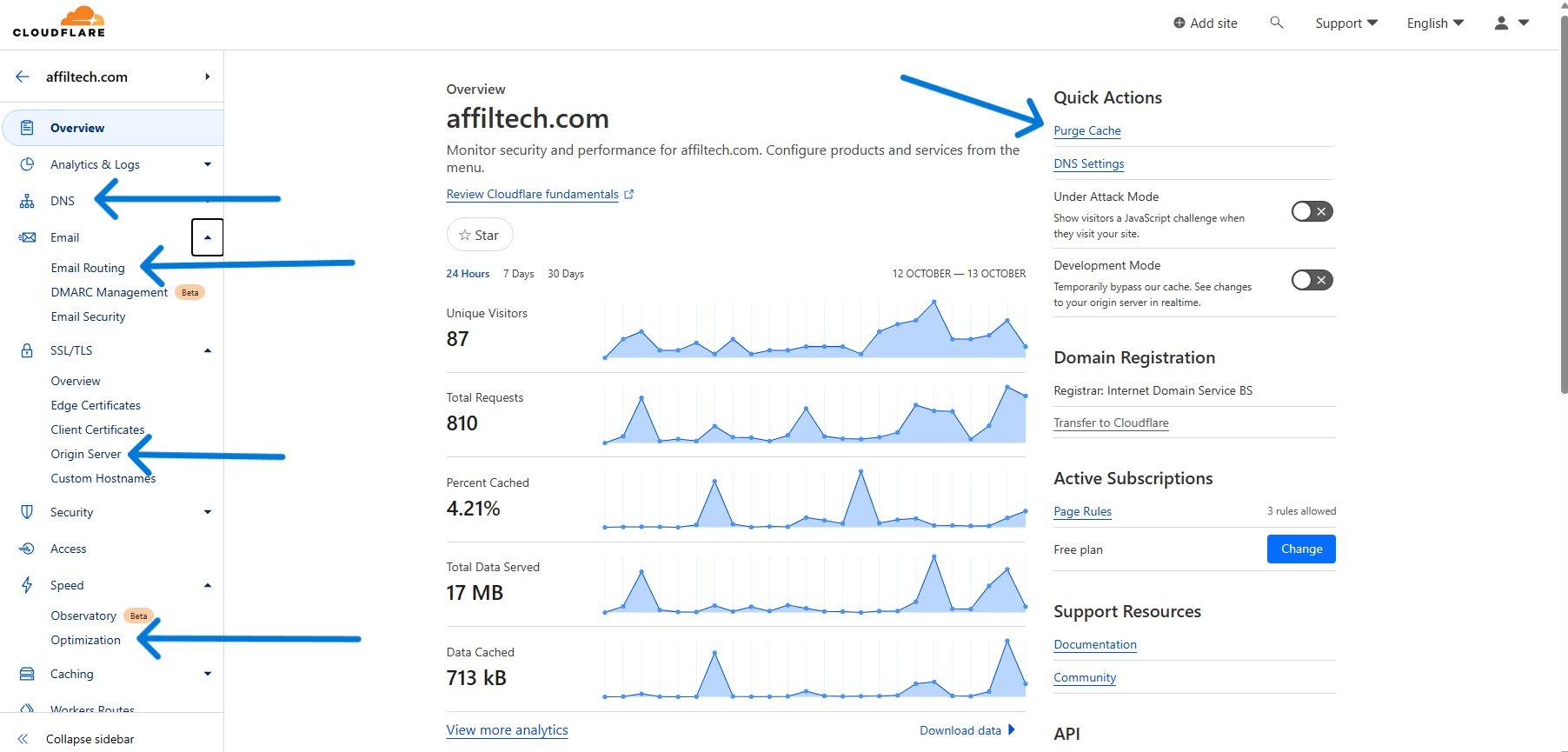
Origin Server Zertifikat einrichten: Um dein Origin-Server Zertifikat mit Cloudflare einzurichten, navigiere in der Seitenleiste zu “SSL/TLS” und wähle den Unterpunkt “Origin Server”. Nun kannst du mit der Erstellung und Verwaltung von SSL Zertifikaten beginnen. Einen ausführlichen Ratgeber, wie du ein Cloudflare Origin SSL auf deinem Plesk Server installierst, habe ich dir hier zusammengeschrieben.
Tipp: Achte auch unbedingt darauf, die Einstellungen auf “Full” im Menüpunkt “Overview” zu stellen. Ansonsten könnte es sein, dass deine Webseite nicht erreichbar sein wird.
Speed Optimization – Das ideale Cloudflare Setup für WordPress
Die Cloudflare Speed Optimization kann dir dabei helfen deine WordPress Webseite effizienter und schneller darzustellen. Folgende Einstellungen haben sich über die Jahre bewährt:
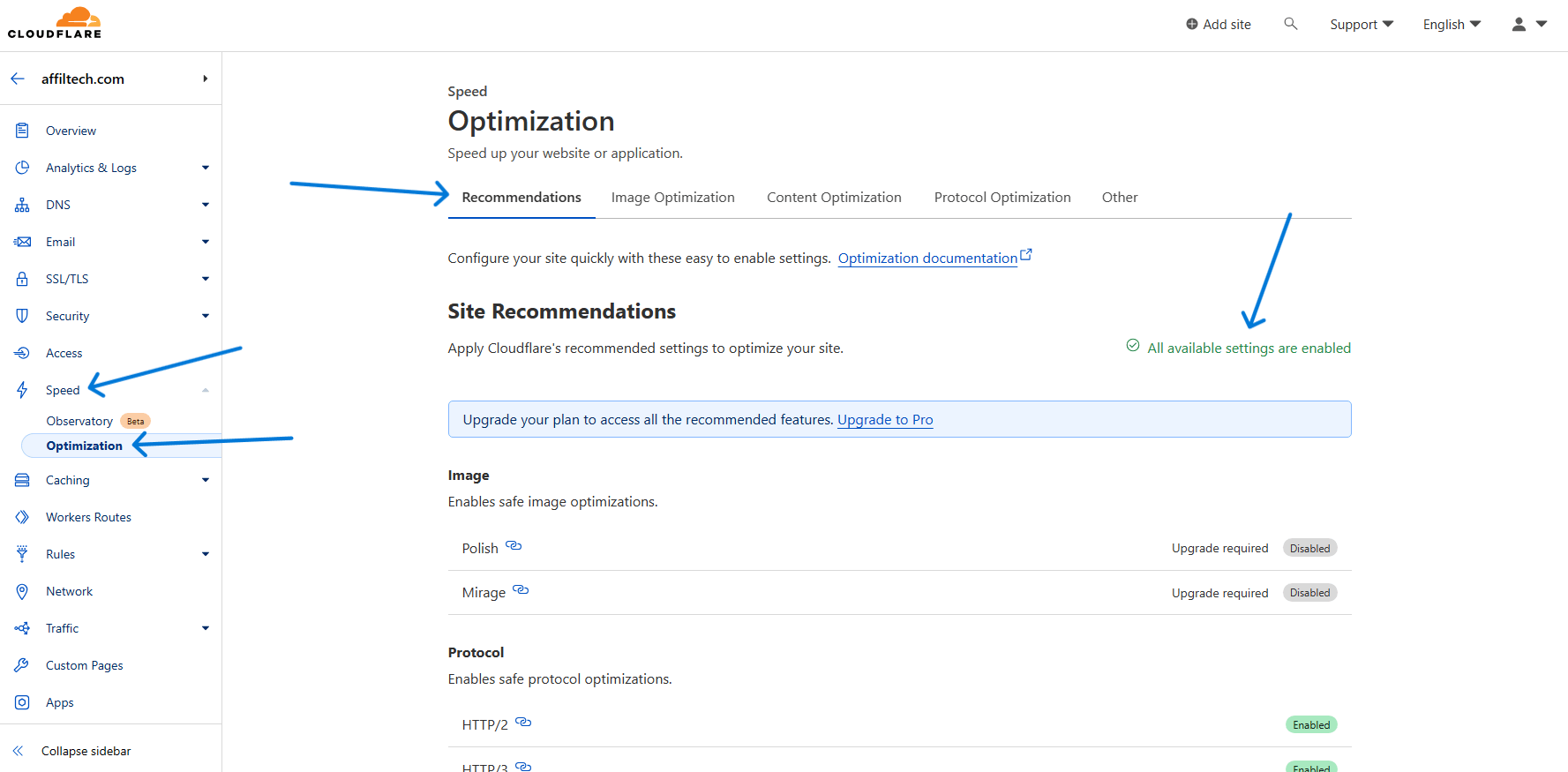
- Navigiere zum Punkt “Speed” in der Seitenleiste und wähle den Unterpunkt “Optimization”. Unter dem Reiter “Recommendations” findest du eine Übersicht aller aktiven Punkte. Sofern oben rechts NICHT “All available settings are enabled” steht, klicke den Button und aktiviere diese.
- Navigiere nun zum Reiter “Content Optimization”. Aktiviere die folgenden Punkte:
- Brotli: Aktiviert die Brotli Kompression.
- Cloudflare Font: Schriftarten werden über die CF Edge Server geladen.
- Early Hints: Optimiert die Link Headers.
- Rocker Loader: Optimiert die Ladezeit für Seiten mit Java Script. Achtung: Gegebenenfalls musst du diese Einstellung deaktivieren, da dies in Konflikt mit WordPress Plugins oder eingebunden Scripten stehen könnte. Meine empfohlene Standard Plugin Konfiguration erzeugt aber keine Probleme mit dem Cloudflare Rocket Loader.
- Auto Minify: Reduziert die Größe der Java Script, CSS und HTML-Dateien. Setze den Haken auf allen drei Unterpunkten.
Hinweis: Diese Konfiguration funktioniert in der Regel mit allen einfachen WordPress-Seiten sehr gut und sollte für alle Einsteiger perfekt passen. Wenn du mehr Expertenwissen hast oder Probleme mit der Darstellung diverser Komponenten auftreten, kannst du hier über die Cloudflare Page Rules etwas Feintuning betreiben oder nach Bedarf einige der Punkte entfernen.

E-Mail-Weiterleitung – Optional
Wenn du eine eigene Email-Adresse für deine Seite anlegen willst, ohne ein Postfach zu betreiben, dann ist die kostenlose Mail-Weiterleitung eine tolle Option, um eine individuelle Mail-Adresse unter dem Domainnamen zu erstellen und alle Nachrichten zu einem gesammelten Postfach weiterzuleiten. Gehe dazu wie folgt vor:
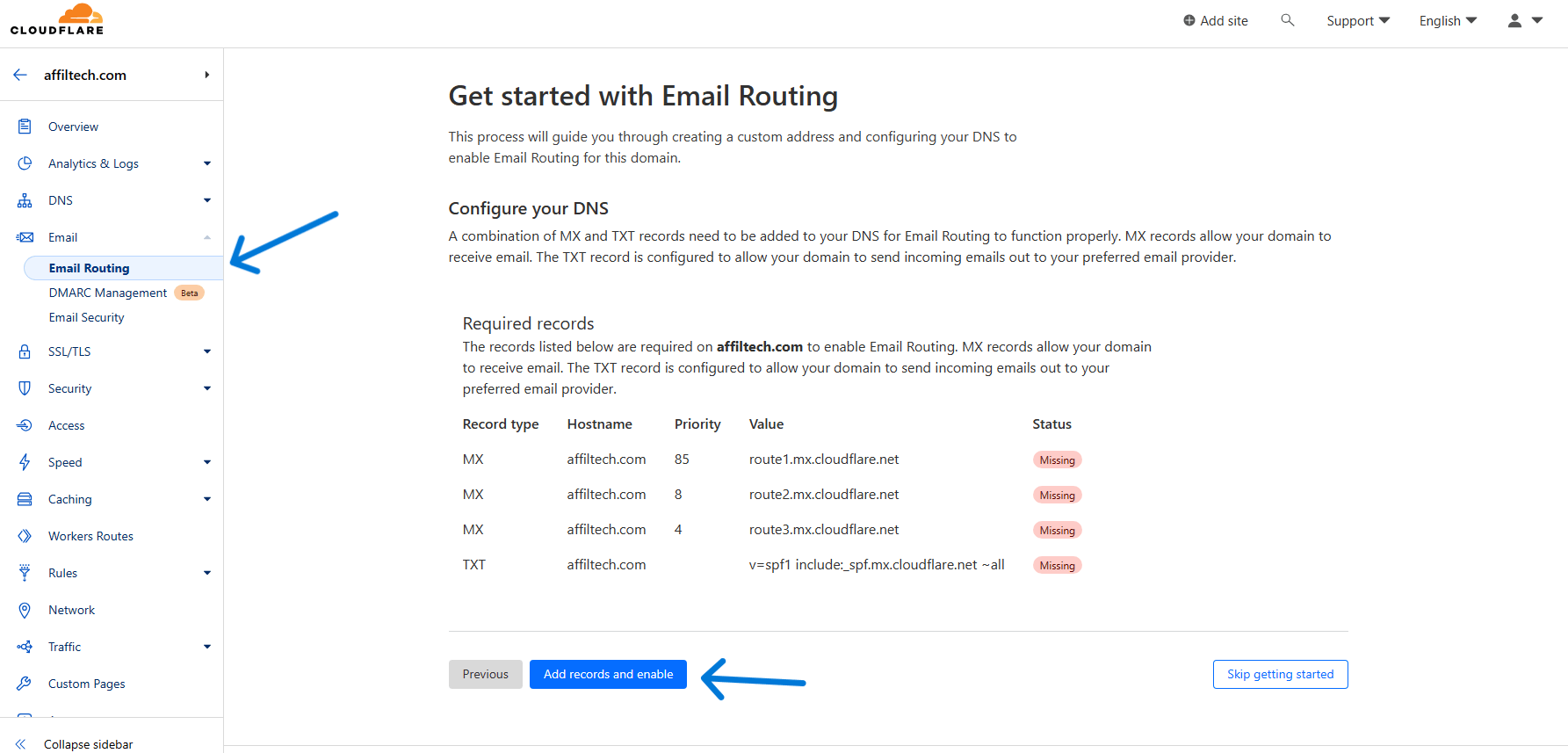
- Navigiere zum Punkt “Email Routing” in der Seitenleiste.
- Lege nun die DNS Records an. Cloudflare übernimmt das automatisch für dich, indem du auf “Add Records” klickst.
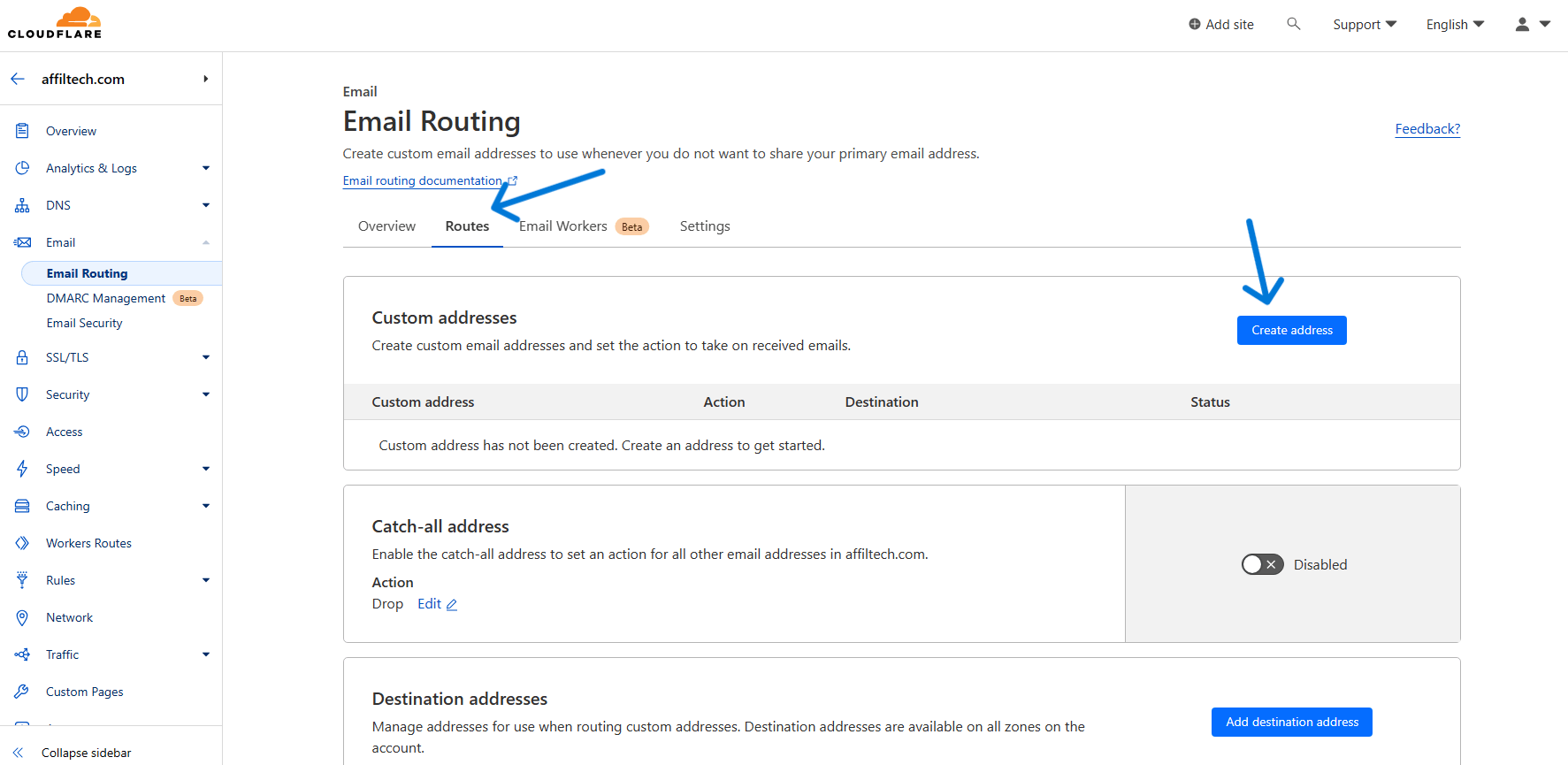
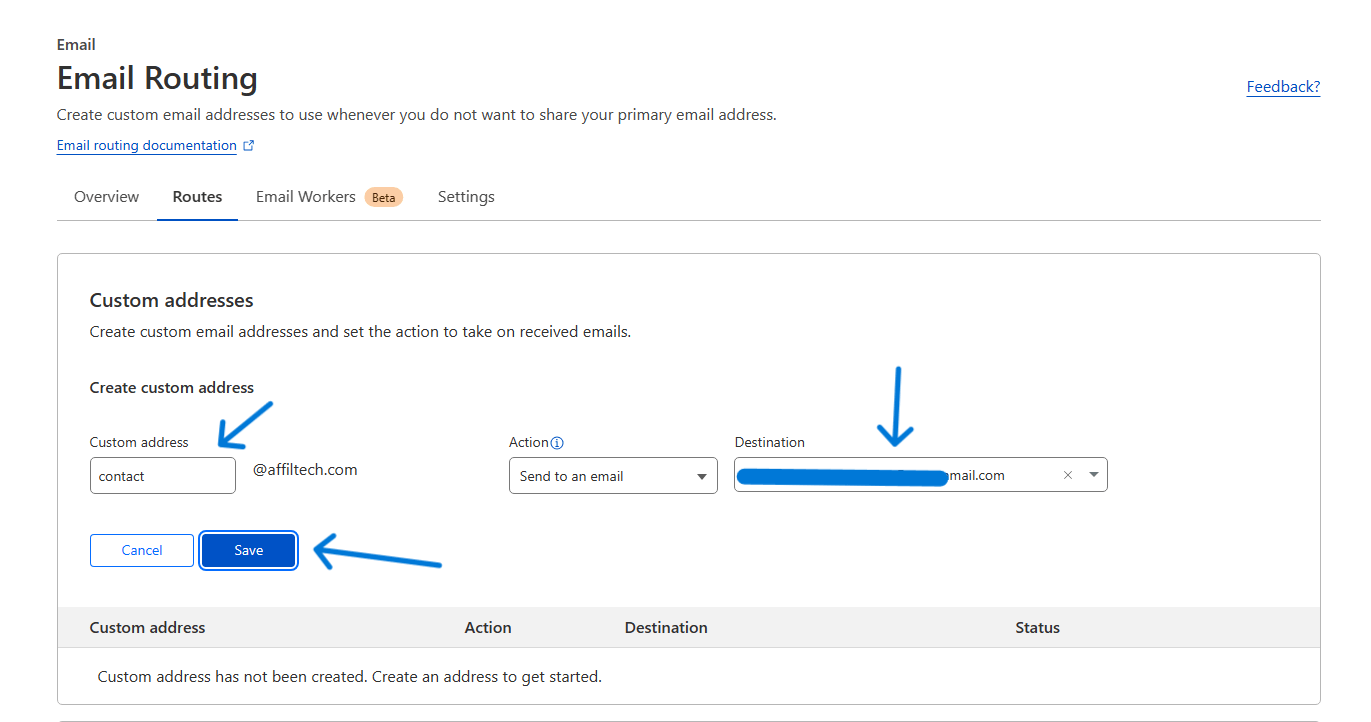
- Im Reiter “Routes” kannst du nun über den Button “Create Address” eine neue Email Adresse erstellen.
- Gib deine gewünschte Mail-Adresse ein (z.B. [email protected]) und das Weiterleitungsziel an (z.B. dein Google Postfach).
Speichere die Einstellungen und teste, ob die Mail Weiterleitung funktioniert, indem du eine E-Mail an die neu angelegte Adresse sendest. Wenn eine externe Weiterleitungsadresse das erste Mal angelegt wird, dann musst du diese erst verifizieren. Öffne dazu einfach das Zielpostfach und bestätige den Link in der E-Mail von Cloudflare.



Crawler Hints & Always Online
Crawler Hints optimiert die Indexierung durch Suchmaschinen, die Always Online Funktion macht deine Webseite in einer abgespeckten Basisversion für Besucher auch im Falle eines Serverproblems verfügbar. Aktiviere die beiden Punkte indem du in der Seitenleiste zu “Overview” navigierst. klicke dann auf die “Purge Cache” Schaltfläche. Aktiviere nun die Punkte “Crawler Hints” und “Always Online”.

Page Rules – Expertentipp
Um Page Rules zu konfigurieren, solltest du dich schon ein wenig auskennen. Mit dem Cloudflare Free Plan hat man außerdem nur drei Page-Rules zur Verfügung. Wenn du eine kleine statische Seite betreibst, dann kannst du mit der Einrichtung einer Page-Rule aber eine massive Performance Verbesserung erreichen.
In diesem Fall sind Page Rules das richtige für dich zur Optimierung der Page-Speed:
- Deine Seite ist absolut statisch, also kein Blog oder Magazin. Der Inhalt ändert sich also nicht. Das wäre z.B. der Fall bei einer Firmenwebsite.
Maximales Caching für eine statische Website einstellen:
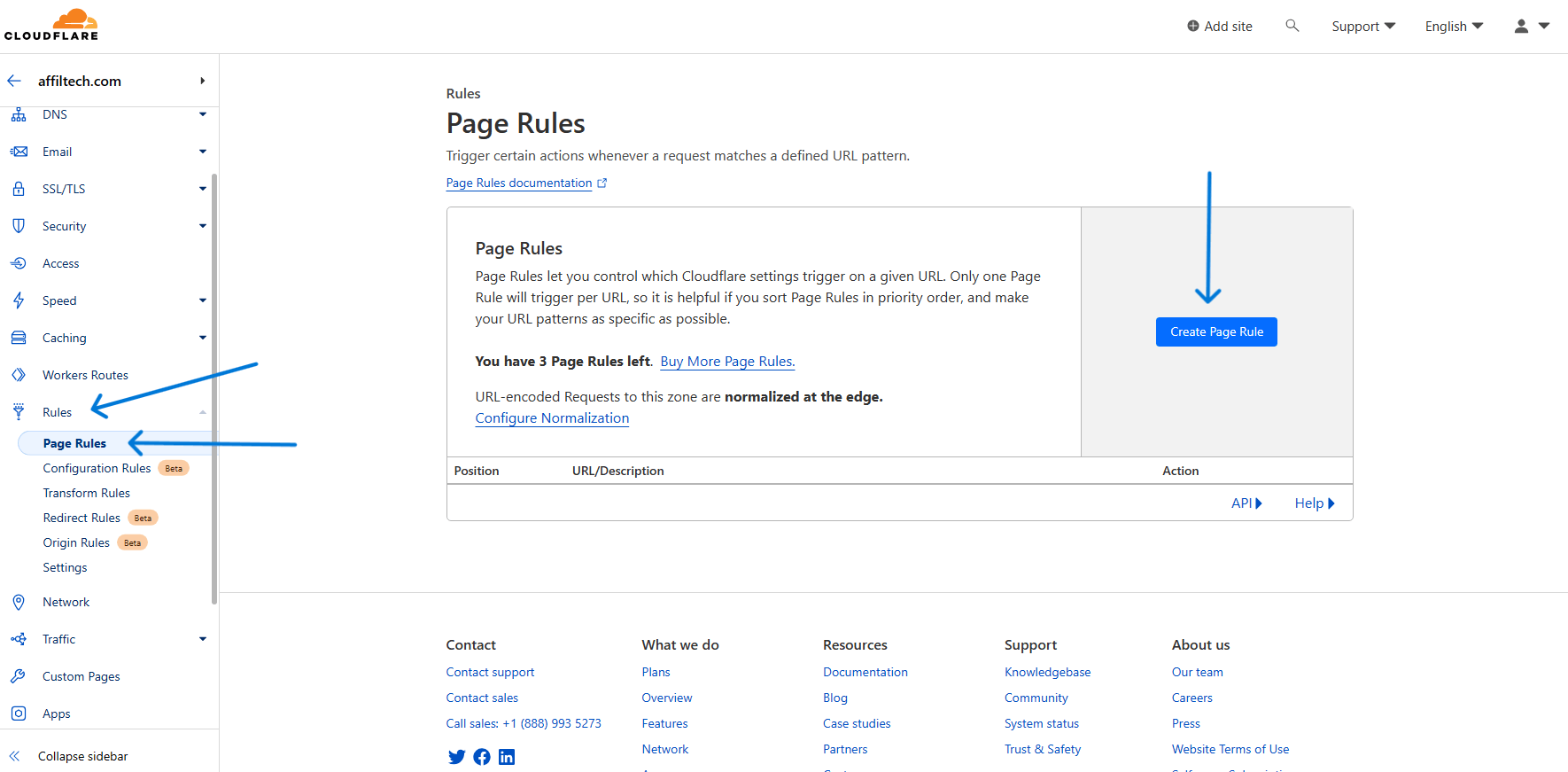
- Navigiere zum Punkt “Rules” in der Seitenleiste.
- Wähle den Unterpunkt “Page Rules”.
- Klicke auf „Create Page Rule”.
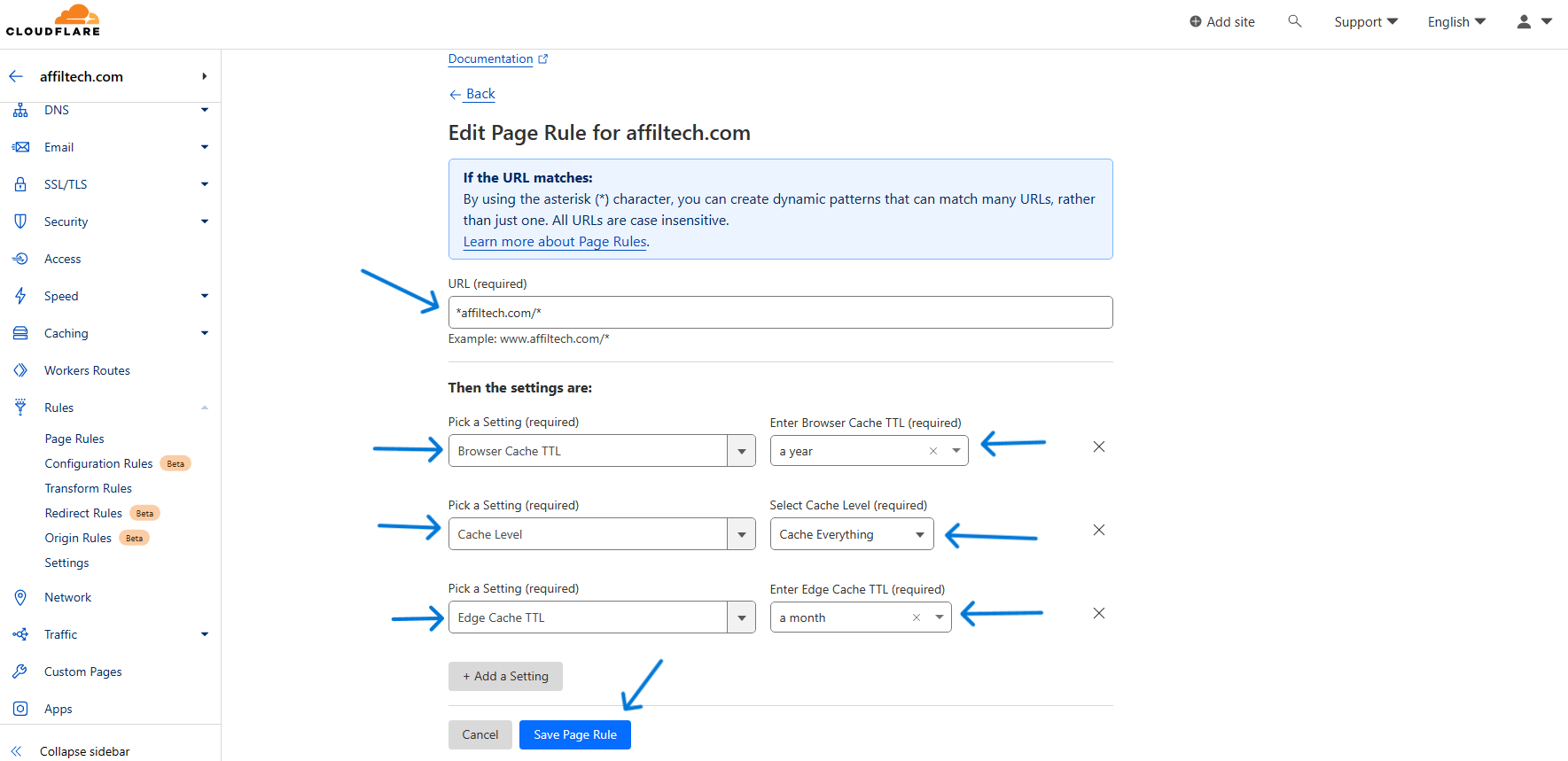
- Setze die Einstellungen wie folgt:
- URL = *deinewebsite.com/*
- Browser Cache TTL = a year
- Edge Cache TTL = a month
- Cache Level = Cache Everything
- Klicke auf “Save and deploy”, um das Setting zu aktivieren.
Mit dieser Cloudflare Seitenregel machst du nichts anderes, als deine komplette Webseite zu 100% für den längsten möglichen Zeitraum zu Cachen.


Mit diesen einfachen Einstellungen holst du aus meiner Sicht das Maximum aus dem Cloudflare Free Plan in Kombination mit einer WordPress Webseite heraus. Du bist gerne eingeladen es auszuprobieren!
Solltest du noch Verbesserungsvorschläge oder Fragen zu Experteneinstellungen bei Cloudflare haben, hinterlasse gerne einen Kommentar oder sende mir eine Nachricht.